Gaming
Review Rounup: Nintendo Switch 2
Enhanced performance and battery life mean longer gaming session, but the absence of early exclusives may leave some wanting more.
-


Gaming
/ 3 weeks agoMicrosoft and Asus team up for Xbox Ally gaming handhelds
Both share a 7-inch 1080p screen with a 120Hz refresh rate and VRR support, making them great for fast-paced gameplay.
-


Nintendo
/ 4 weeks agoGameStop damages Switch 2 screens, offers replacements
GameStop says this was an “isolated incident” that happened at just one of their stores.
-


Gaming
/ 1 month agoEA cancels Black Panther game and shuts down Cliffhanger Games
The Black Panther game was known to be a single-player game with a brand-new story.
-


Epic Games
/ 1 month agoFortnite is back on iOS (sort of)
It still won’t appear in App Store searches outside the US.
-


Epic Games
/ 1 month agoEpic launches fresh legal attack to get Fortnite back on iPhones
Epic Games is charging forward, urging the court to compel Apple to bring Fortnite back to the US App Store, asserting...
-


Epic Games
/ 2 months agoFortnite’s big iPhone comeback just got nuked by Apple
Epic Games' Fortnite was set for a triumphant return to iPhones and iPads, but Apple slammed the door shut,
-


PlayStation 5
/ 2 months agoPlayStation 5 could get pricier due to Trump’s tariffs
Sony is considering shifting some of its manufacturing to the US to avoid these extra costs.
-


AI
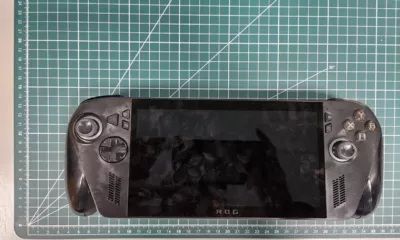
/ 2 months agoSecret Xbox handheld exposed through regulatory filing images
Our first look at the ROG Ally 2 is here, and it's not just another handheld console. With a dedicated Xbox...
-


Audio
/ 2 months agoCan you use a USB microphone with Xbox?
Xbox doesn't officially support USB microphones, but we've found a clever workaround.
-


Gaming
/ 2 months agoForget GTA VI, Half-Life 3 could come out later this year
We could get Half-Life 3 before GTA VI release.
-


Gaming
/ 2 months agoGrand Theft Auto 6 is going to launch much later than expected
I mean, we all knew there was no way it was going to launch in 2025, right?
-


How-To
/ 3 months agoThe cheapest way to get Xbox Game Pass Ultimate
You can redeem Microsoft Rewards points, convert Game Pass Core to Ultimate, or share a subscription.
-


Gaming
/ 3 months agoPS5 price hike shows Sony hates everyone outside America
Sony is shaking up the gaming world with a price hike for the PS5 across Europe, Australia, and more, while the...
-


Gaming
/ 3 months agoTrump just murdered your dreams of getting a Switch 2 anytime soon
Nintendo has delayed US pre-orders for the Switch 2 due to Donald Trump's latest tariffs, which could potentially raise the retail...
-


Deals
/ 3 months agoThe Best Nintendo Switch 2 preorder deals
Nintendo's new Switch 2 console is set to launch on June 5th, with a price tag of $449.99, and can be...
-


Epic Games
/ 3 months agoEpic Games CEO calls Google and Apple “gangster-style” businesses
Epic Games CEO says that Apple and Google use shady tactics to block competition, making it harder for it to grow...
-


FAQs
/ 3 months agoWhen does the Nintendo Switch 2 come out?
Nintendo has announced the launch of the Switch 2, a new console featuring a 1080p 120Hz screen with HDR capabilities, and...
-


Gaming
/ 3 months agoNintendo Switch 2 launches June 5th with a price tag of $449.99
Nintendo has announced the Switch 2, a new console with 1080p handheld resolution, 4K/120fps output in docked mode, and a price...
-


Nintendo
/ 3 months agoNintendo is launching a news app and virtual game cards
With virtual cards, players can lend a game to a family member for up to two weeks.